DIV+JS+CSS实现点击弹出图片效果
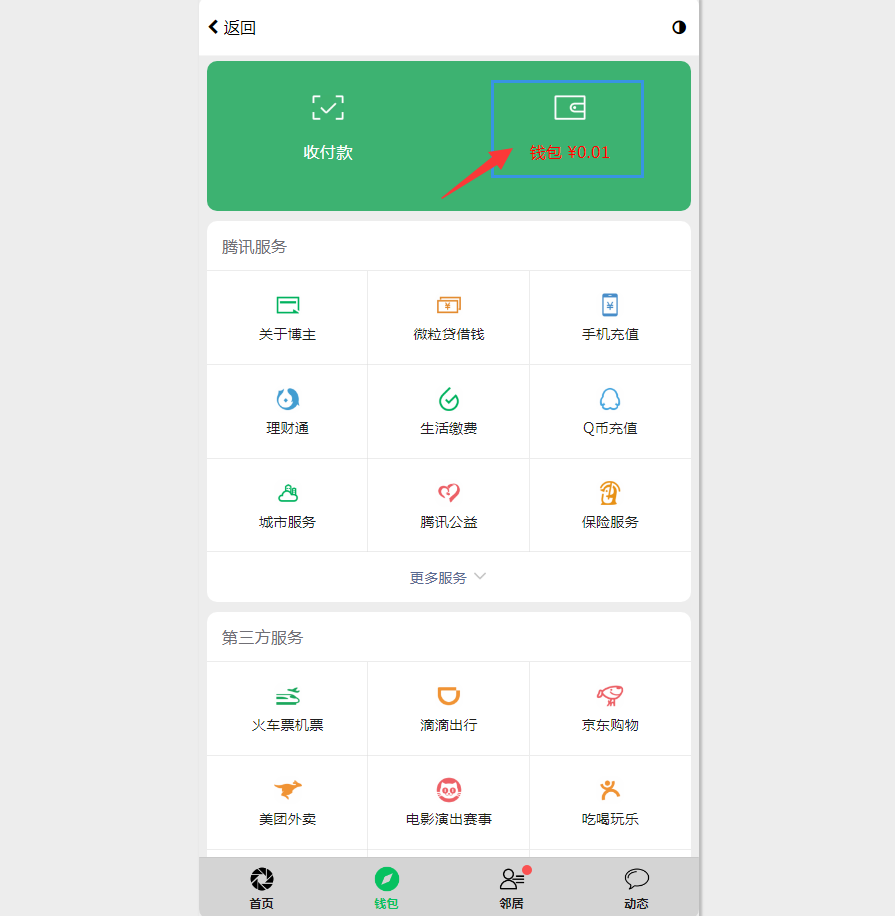
预览:


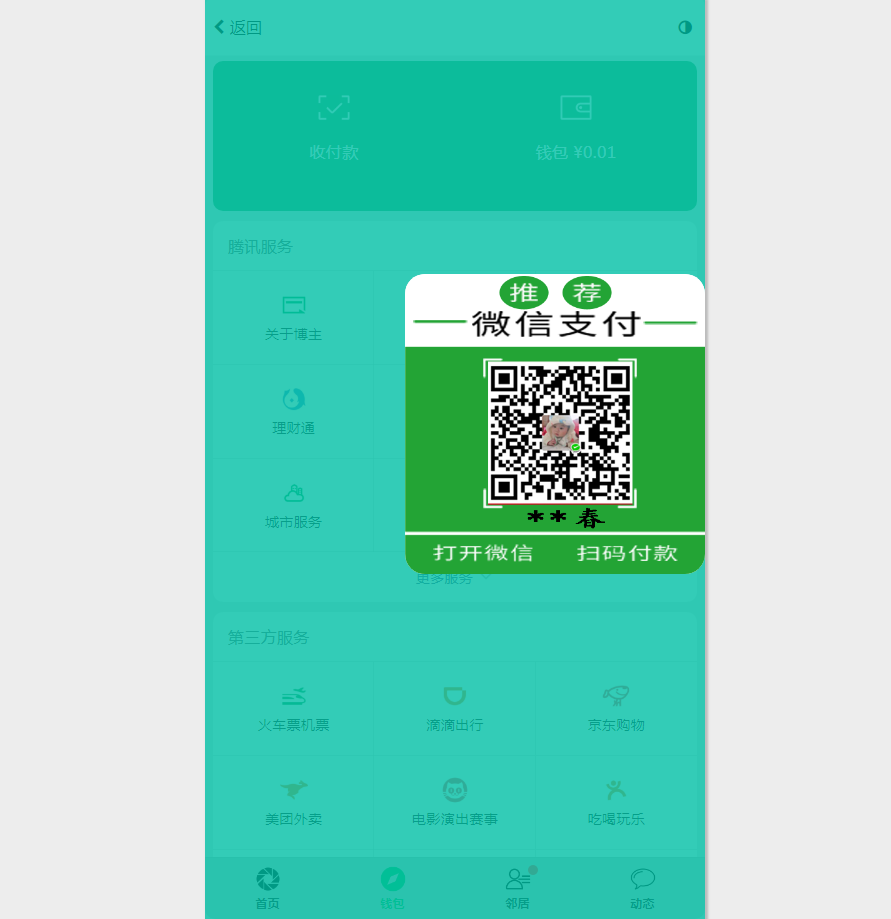
点击钱包(余额0.01元/好羞涩呀……),弹出收款码/赞赏码(疯狂暗示)
代码:
- CSS代码
<style type="text/css">
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: #00C0A5;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=50);
}
.white_content {
border-radius: 20px;
display: none;
position: absolute;
top: 30%;
left: 40%;
background-color: #FFFFFF;
z-index: 1002;
/* 数字的大小指明了div的相对层,数字大的在上层 */
overflow: auto;
}
</style>- Js代码
<script type="text/javascript">
function openWindow(obj){
var qq_or_weixin = "light_qq";
switch(obj.id)
{
case 'contact_weixin':
qq_or_weixin = "light_weixin";
break;
case 'contact_qq':
qq_or_weixin = "light_qq";
break;
}
document.getElementById(qq_or_weixin).style.display='block';
document.getElementById('fade').style.display='block';
}
function closeWindow(){
document.getElementById('light_weixin').style.display='none';
document.getElementById('light_qq').style.display='none';
document.getElementById('fade').style.display='none';
}
</script>- HTML综合代码
<div class="top_contact_us">
<div class="top_telphone"></div>
<div class="top_weixin"><a href="#" id="contact_weixin" onclick="openWindow(this)">微信公众号</a></div>
<div class="top_qq"><a href="#" id="contact_qq" onclick="openWindow(this)">官方QQ群</a></div>
</div>
<div id="light_qq" class="white_content">
<img src='https://yun.342600.xyz/2020/12/1661468627.png' />
</div>
<div id="light_weixin" class="white_content">
<img src='https://yun.342600.xyz/2020/12/3463892911.png' />
</div>
<div id="fade" class="black_overlay" onClick="closeWindow()">
</div>又水了一篇文章,记录一下!
- 上一篇: Typecho相册插件
- 下一篇: 通过UA判断手机端还是电脑端实现访问不同的页面/网址





 此网站>
此网站>


 清墨的橘[亲笔]
清墨的橘[亲笔]