流光字
琪琪说:作为一个90后,毕竟也是经历过非主流年代的人,对什么动态头像,幻彩头像,火星文啊,流光文字啊并不陌生!虽然说这些东西早已消失在网络上了,但是不可否认,那段时光真的很美好,很开心。即使现在想起来有些好笑,也阻止不了那时候很多很多美好的回忆袭来。
css代码
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution:.001dpcm) { #masked { background-image: -webkit-linear-gradient(left, #129835, #ece648 25%, #129835 50%, #F9E92B 75%, rgb(40, 150, 38)); -webkit-text-fill-color: transparent; -webkit-background-clip: text; -webkit-background-size: 200% 100%; -webkit-animation: masked-animation 4s infinite linear
}
}
@-webkit-keyframes masked-animation {
0% { background-position: 0 0
}
100% { background-position: -100% 0
}
}食用方法
代码部分中的#masked是流光文字的标签!如果你需要在某些地方使用,可以直接加入 id="masked" 就可以了。
<p id="masked">这里是代码演示,你也可以这样写!</p>大波浪

SVG代码
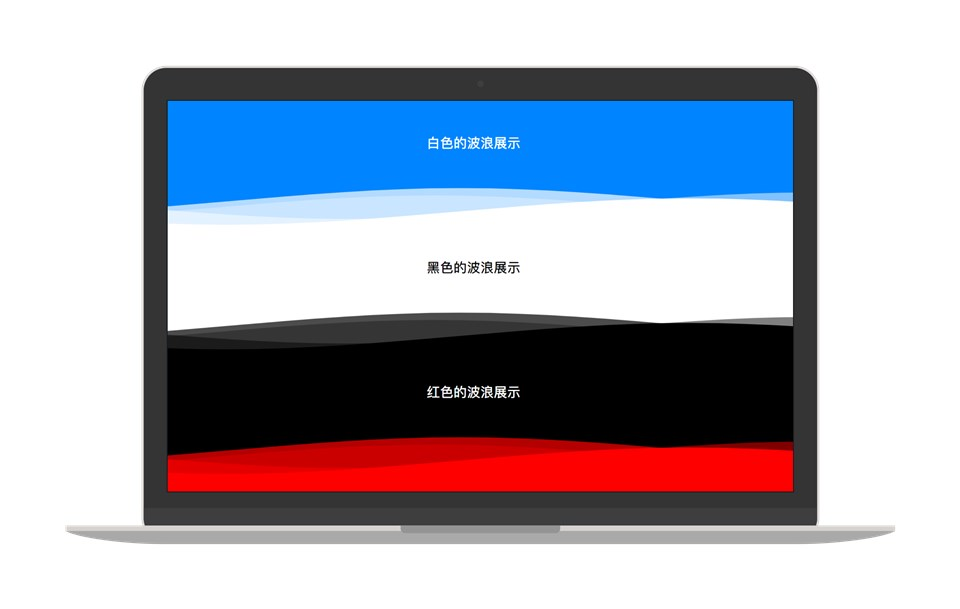
把此代码插入到你需要使用波浪的html当中即可。
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs><path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path></defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255, 255, 255,0.7)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255, 255, 255,0.5)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255, 255, 255,0.3)"></use>
<use xlink:href="#gentle-wave" x="48" y="7" fill="rgba(255, 255, 255,1)"></use>
</g>
</svg>需要注意的就是fill="rgba(255, 255, 255,1)"是波浪的颜色,采用16进制的颜色代码,前面的三个255是颜色,后面的1则代表透明度。其他的0.7/0.5/0.3也是透明度。一共分为4个,最后一个是不透明的,这样可以和下方颜色融合。这些颜色你是可以随意更改的,但是后面的透明度最好不要调整,否则会有点不和谐。
CSS代码
.waves {
position: relative;
width: 100%;
height: 7vh;
margin-bottom: -7px;
min-height: 100px;
max-height: 150px;
}
.parallax>use {
animation: move-forever 25s cubic-bezier(.55, .5, .45, .5) infinite;
}
.parallax>use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax>use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax>use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax>use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}如果没什么需要的话,建议不要更改CSS默认的效果,如果非要改,改一下.waves里面的长宽高就行了。
本文自豪地转载自[https://www.shaosiming.net/][1]
- 上一篇: 整理目前可用的N个QQ机器人平台
- 下一篇: 腾讯云的云开发碎碎念





 此网站>
此网站>


 清墨的橘[亲笔]
清墨的橘[亲笔]