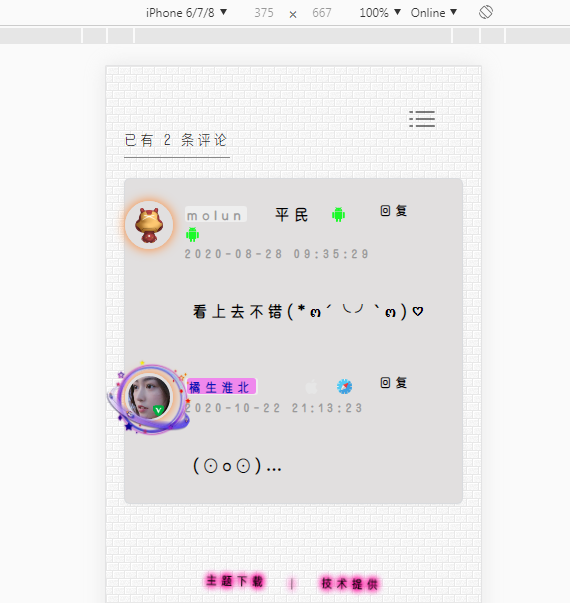
先上预览图:
- PC端

- WAP端

食用方法:
- 主题文件夹内
function.php文件添加以下代码:
/** 评论者认证等级 */
function dengji($i){
$db=Typecho_Db::get();
$mail=$db->fetchAll($db->select(array('COUNT(cid)'=>'rbq'))->from('table.comments')->where('mail = ?', $i)->where('authorId = ?','0'));
foreach ($mail as $sl){
$rbq=$sl['rbq'];}
if($rbq<1){
echo '<span class="vrenzheng"></sapan>';
}elseif ($rbq<10 && $rbq>0) {
echo '平民';
}elseif ($rbq<20 && $rbq>=10) {
echo '刁民';
}elseif ($rbq<40 && $rbq>=20) {
echo 'VIP3';
}elseif ($rbq<80 && $rbq>=40) {
echo 'VIP4';
}elseif ($rbq<100 && $rbq>=80) {
echo 'VIP5';
}elseif ($rbq>=100) {
echo 'SVIP';
}
}- 主题文件夹内
comments.php适当位置调用以下代码
<?php dengji($comments->mail);?>- 最后CSS代码如下
/*V认证*/
.vrenzheng::before {
content: "";
display: block;
position: absolute;
width: 19px;
height: 19px;
border-radius: 50%;
right: 7px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-color: transparent;
background-image: url(https://yun.342600.xyz/img/kuang.png);
border: 2px solid var(--bai);
top: 30px;
}
.vrenzheng{
position: relative;
}
.vrenzheng::before {
width: 92px;
height: 92px;
top: -22px;
right: 235%;
}
.friends::before {
content: "";
display: block;
position: absolute;
width: 19px;
height: 19px;
border-radius: 50%;
right: 7px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-color: transparent;
background-image: url(https://pic.imxxz.cn/wxxcx/friends.png);
border: 2px solid var(--bai);
top: 30px;
}
.friends{
position: relative;
}
.friends::before {
width: 18px;
height: 18px;
top: 23px;
right: 106%;
}
.wife::before {
content: "";
display: block;
position: absolute;
width: 19px;
height: 19px;
border-radius: 50%;
right: 7px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-color: transparent;
background-image: url(https://pic.imxxz.cn/wxxcx/wife.png);
border: 2px solid var(--bai);
top: 30px;
}
.wife{
position: relative;
}
.wife::before {
width: 18px;
height: 18px;
top: 23px;
right: 106%;
}
*, :after, :before{
box-sizing: border-box;
}
.flex {
display: flex;
}调整挂件的位置大小,下面代码里改
.vrenzheng::before {
width: 92px;
height: 92px;
top: -22px;
right: 235%;
}代码修正(如果发现头像框偏移请参考)
<style>
.img-avatar-99 {
position: relative;
/*修改这里的高度和宽度以达到边框里面包含头像的效果*/
/*一般情况下height=width,并且>头像本身的元素大小*/
height:auto;
width:55px;
}
.img-avatar-pendant-99 {
width:100% !important;
height: auto !important;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
z-index: 99;
}
.img-avatar-pendant-99+img{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
</style><div class="img-avatar-99">
<img class="img-avatar-pendant-99" src="https://yun.342600.xyz/img/kuang.png"><!--显示评论挂件-->
<img class="img-avatar" src="https://www.gravatar.com/avatar/4db3222efe7fbf16b5ee69db7e33a5d3?s=96&d=mp&r=g" width="45px" height="45px" style="border-radius: 50%;" >
</div>
- 上一篇: Typecho文章美化边框教程
- 下一篇: 给自己的Typecho博客添加实时聊天室功能





 此网站>
此网站>


 清墨的橘[亲笔]
清墨的橘[亲笔]
来瞅瞅啦~
不错啊哈哈
少年,来一发?
几天没来,你居然把头像bug弄好了,你这打字特效还是棒棒哒。咚咚咚,好提神啊!
必须安排好。哈哈哈
反正博主自己的挂件已佩戴好,至于其他人的么,爱咋地咋地~
很明显没有整好,但是你这个打字的时候,屏幕会震动,是故意为之,还是无心插柳啊!!》??
这个是输入框特效,震动效果!美滋滋
搞砸了。哈哈哈
骚里骚气