本文简要记录一下Typecho博客替换自己喜欢的字体-修改网站字体的方法
预览:

- 第一步:使用font-face声明字体
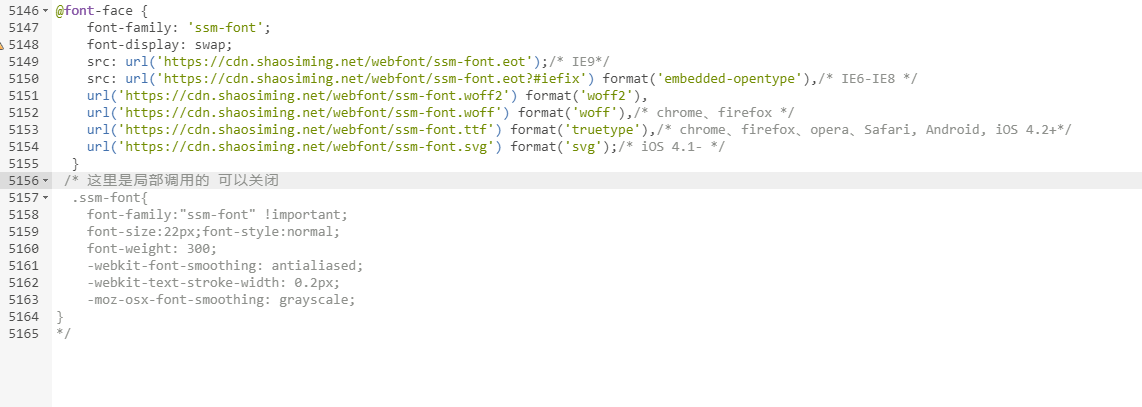
找到主题文件夹内的style.css把下面代码复制进去(我复制到最后一行)
@font-face {
font-family: 'ssm-font';
font-display: swap;
src: url('https://cdn.shaosiming.net/webfont/ssm-font.eot');/* IE9*/
src: url('https://cdn.shaosiming.net/webfont/ssm-font.eot?#iefix') format('embedded-opentype'),/* IE6-IE8 */
url('https://cdn.shaosiming.net/webfont/ssm-font.woff2') format('woff2'),
url('https://cdn.shaosiming.net/webfont/ssm-font.woff') format('woff'),/* chrome、firefox */
url('https://cdn.shaosiming.net/webfont/ssm-font.ttf') format('truetype'),/* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('https://cdn.shaosiming.net/webfont/ssm-font.svg') format('svg');/* iOS 4.1- */
}
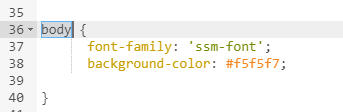
style.css文件定位到 body { } 声明字体font-family: 'ssm-font';如下图:
- F12看一下控制台,发现网站引用的字体在73行,也引用一下
font-family: 'ssm-font';






现在才发觉我要学的东西要好多啊
我主题下没有那个style文件怎么办啊
你也可以直接用<style>调用字体的代码</style>包裹住,放在header.php文件里面!
单帮驻和主主物后讣,打字确实有意思,弄的我晕头转向的。
求一份博主网站的字体woff文件一份
实在抱歉,字体也是别人的。有防盗链 @少司命
字体是调用了热心网友@少司命 的,有防盗链,不能直接食用!
这几个文件可以下到本地么,是不是出问题了,我打不开那几个链接。
中文字那么多能覆盖全吗,覆盖全估计加载就会很慢了
丢cdn应该还好,不会很慢,应该是按需加载(网站上有的字就会加载
按需加载那就挺好哈,全加载就太影响了
我在给你打字留言的时候,页面一直在闪动,这是字体的影响吗?
这个是打字机特效。typecho的插件