前言

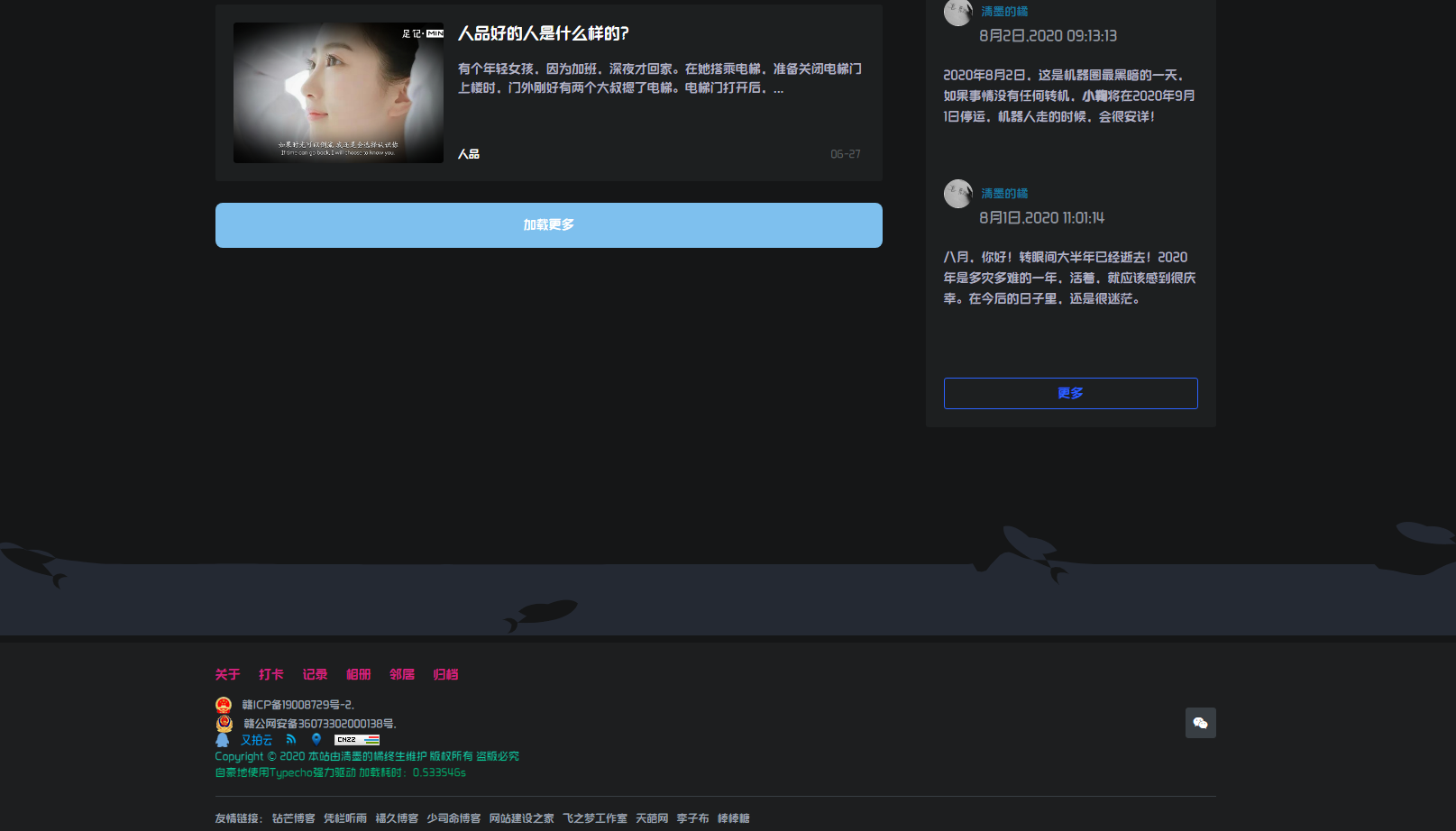
- 今天无意间看到一个网站底部引用的小鱼特效,非常喜欢,拿过来和大家分享
给博客底部增加了几只随着波浪跳动的飞鱼
喵喵喵...

- 把以下代码放到
footer.php页脚文件的合适位置
<!-- 底部加了小鱼<・)))><<~ -->
<div id="jsi-flying-fish-container"></div>
<script src='js/fish.js'></script>- 将
src='js/fish.js'中的js/fish.js替换成你上传的JS文件路径 我的默认放在根目录JS文件夹中
下载
- 下载fish.zip文件,解压后上传到网站引用
后记
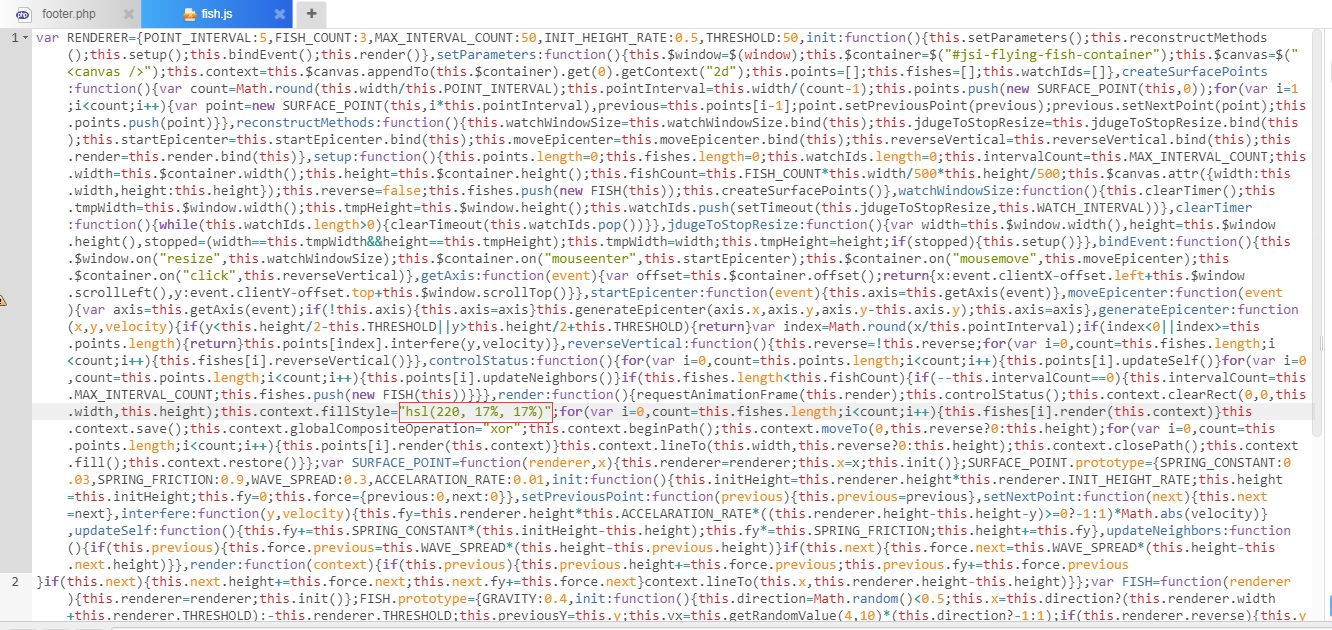
- 有朋友会问,鱼是养活了,太丑怎么办?修改JS文件的SHL值

- 又水了一篇文章,美滋滋。今天做了2个新的ICO







感谢博主,现在我尝试了下,但是有几个问题:
1、河的宽度设置哪个个,因为没有注释;
2、同时我还想做成透明的河
有朋友会问,鱼是养活了,太丑怎么办?修改JS文件的SHL值。点击shl三个字,是个链接,参考文档
非常不错!