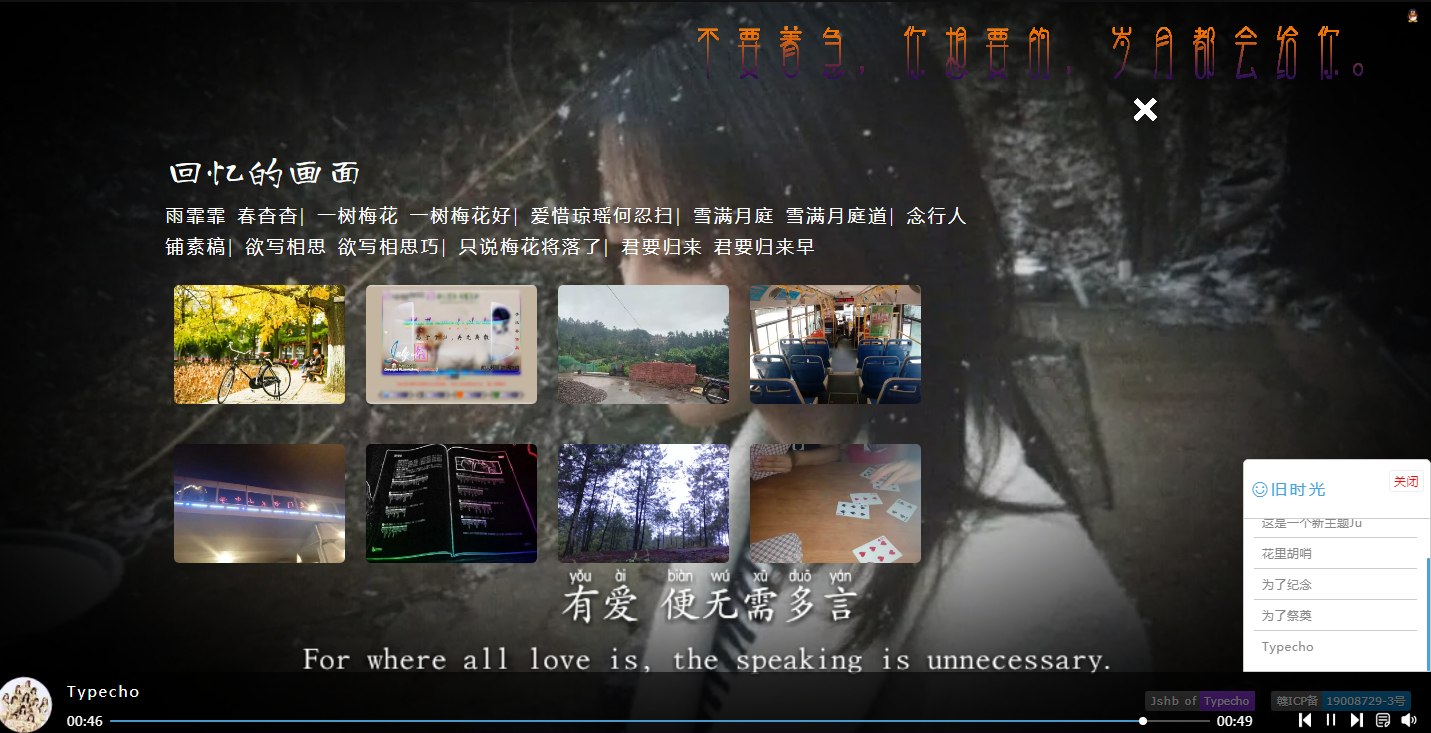
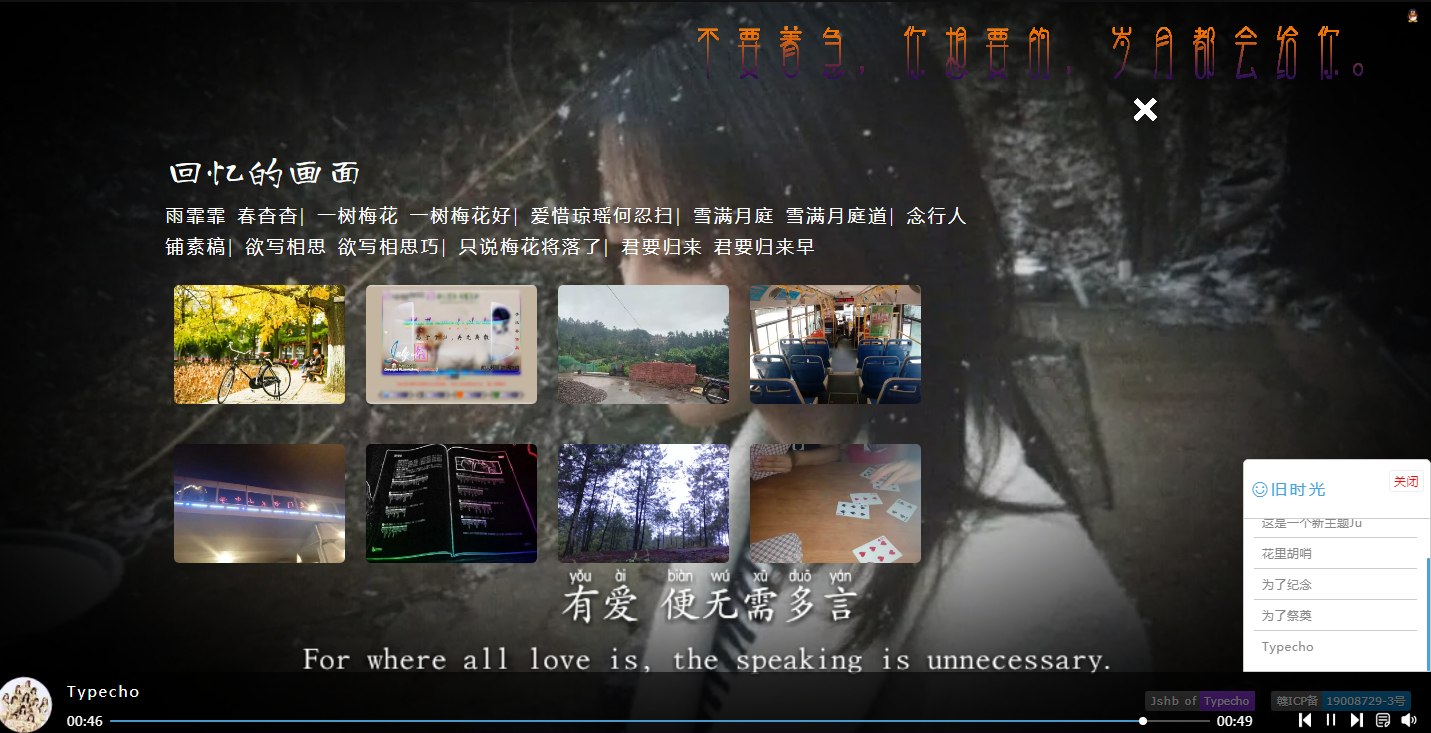
预览
地址:https://ty.342600.xyz/


代码
- 部分CSS代码
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
body{
font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif;
}
ul li{
list-style-type: none;
}
.audio-box{
position: fixed;
width: 100%;
min-width: 338px;
height: auto;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,0.6);
color: #fff;
}
.audio-container{
width: 100%;
margin: auto;
}
.audio-view{
float: right;
width: calc(100% - 66px);
height: 66px;
}
.audio-cover{
float: left;
margin: 5px;
width: 56px;
height: 56px;
background-size: auto 100%;
background-repeat: no-repeat;
background-position: center center;
background-color: #000;
border-radius: 50%;
-webkit-animation: rotating 9s linear infinite;
animation: rotating 9s linear infinite;
}
.audio-cover img{
display: block;
height: 100%;
margin: auto;
}
.audio-body{
float: left;
width: calc(100% - 168px);
height: 38px;
padding: 0 10px;
}
.audio-title{
width: 100%;
height: 28px;
padding-left: 10px;
font-weight: 400;
font-size: 15px;
line-height: 38px;
overflow: hidden;
letter-spacing: 1.8px;
}
.audio-backs{
position: relative;
padding-left: 43px;
padding-right: 43px;
margin-top: 10px;
height: 20px;
}
.audio-this-time,
.audio-count-time{
position: absolute;
top: 0;
width: 38px;
font-size: 13px;
height: 22px;
line-height: 22px;
letter-spacing: 0.5px;
}
.audio-this-time{
left: 0;
}
.audio-count-time{
right: 0;
text-align: right;
}
.audio-setbacks{
height: 2px;
border-radius: 3px;
background-color: #333;
}
.audio-setbacks{
position: relative;
top: 50%;
}
.audio-cache-setbacks,
.audio-this-setbacks{
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 3px;
}
.audio-cache-setbacks{
background-color: #535353;
z-index: 1;
cursor: pointer;
}
.audio-this-setbacks{
background-color: rgba(71,163,218,.88);
z-index: 2;
}
.audio-backs-btn{
position: absolute;
width: 8px;
height: 8px;
margin-top: -4px;
top: 50%;
right: -4px;
background-color: #fff;
border-radius: 50%;
cursor: pointer;
}
.audio-btn{
float: right;
width: 148px;
height: 38px;
}
.audio-select{margin-top: 12px;}
.audio-select > div{
margin-left: 14px;
width: 16px;
height: 16px;
background-size: 100% 100%;
background-position: center center;
background-repeat: no-repeat;
float: left;
cursor: pointer;
}
.audio-prev{
background-image: url('https://yun.pcno.cn/www/ju/prev.png');
}
.audio-next{
background-image: url('https://yun.pcno.cn/www/ju/next.png');
}
.audio-play{
background-image: url('https://yun.pcno.cn/www/ju/play.png');
}
.audio-stop{
background-image: url('https://yun.pcno.cn/www/ju/pause.png');
}
.audio-menu{
background-image: url('https://yun.pcno.cn/www/ju/menu.png');
}
.audio-volume{
background-image: url('https://yun.pcno.cn/www/ju/volume.png');
}
.audio-select > div + div{
margin-left: 10px;
}
.audio-list{
position: absolute;
right: 0;
color: #000;
background-color: #fff;
bottom: 66px;
border: 1px solid #ccc;
width: 188px;
border-radius: 5px 5px 0 0;
padding-top: 10px;
letter-spacing: 0.5px;
display: none;
}
.audio-list-head{
position: relative;
padding-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.audio-list-head p{
padding-left: 8px;
font-size: 16px;
color: #47a3da;
}
.audio-list-head span{
position: absolute;
right: 6px;
top: 0;
font-size: 12px;
display: block;
width: 35px;
line-height: 20px;
border: 1px solid #eee;
border-radius: 3px;
text-align: center;
cursor: pointer;
color: #f10b0b;
}
.audio-inline{
height: 152px;
overflow-y: scroll;
}
/*audio-inline滚动条样式开始*/
.audio-inline::-webkit-scrollbar{width:3px;height:0px;border-radius:6px;}
.audio-inline::-webkit-scrollbar-button{display:none;}
.audio-inline::-webkit-scrollbar-track-piece{display:none;}
.audio-inline::-webkit-scrollbar-thumb{background:#47a3da;border-radius:20px;}
.audio-inline::-webkit-scrollbar-thumb:hover{background:#45B6F7;border-radius:6px;}
/*audio-inline滚动条样式结束*/
.audio-inline li{
font-size: 12px;
line-height: 2.6;
padding-left: 8px;
padding-right: 8px;
border-top: 1px solid #ccc;
}
.audio-inline li:first-child{
border-top: 0px solid #ccc;
}
.audio-inline a{
font-size: inherit;
color: inherit;
text-decoration: none;
height: 30px;
overflow: hidden;
display: block;
text-overflow: ellipsis;
white-space: nowrap;
color: #888;
}
.menu-show,
.audio-show-volume{
display: block !important;
}
.audio-set-volume{
background-color: rgba(0,0,0,0.5);
position: absolute;
bottom: 66px;
width: 26px;
height: 118px;
right: 0px;
z-index: 999;
display: none;
}
.volume-box{
width: 2px;
margin: auto;
display: block;
position: relative;
background-color: #333;
border-radius: 2.5px;
height: 100px;
bottom: -10px;
}
.volume-box span{
display: block;
width: 8px;
height: 8px;
position: absolute;
background-color: #fff;
border-radius: 50%;
margin-left: -4px;
margin-top: -4px;
left: 50%;
cursor: pointer;
}
.volume-box i{
position: absolute;
width: 100%;
border-radius: 2.5px;
background-color: #47a3da;
height: 0;
display: block;
bottom: 0;
}
@-webkit-keyframes rotating {
from{
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
to{
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes rotating {
from{
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
to{
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}
- Js代码部分
在footer.php文件引用:
<!--底部音乐js-->
<script src="https://yun.pcno.cn/www/js/jquery.min.js"></script>
<script src="https://yun.pcno.cn/www/js/audio.js"></script>
- Html代码部分
<div class="audio-box">
<div class="audio-container">
<div class="audio-cover"></div>
<div class="audio-view">
<h3 class="audio-title">未知歌曲</h3>
<div class="audio-body">
<div class="audio-backs">
<div class="audio-this-time">00:00</div>
<div class="audio-count-time">00:00</div>
<div class="audio-setbacks">
<i class="audio-this-setbacks">
<span class="audio-backs-btn"></span>
</i>
<span class="audio-cache-setbacks">
</span>
</div>
</div>
</div>
<div class="audio-btn">
<div class="audio-select">
<div class="audio-prev"></div>
<div class="audio-play"></div>
<div class="audio-next"></div>
<div class="audio-menu"></div>
<div class="audio-volume"></div>
</div>
<div class="audio-set-volume">
<div class="volume-box">
<i><span></span></i>
</div>
</div>
<div class="audio-list">
<div class="audio-list-head">
<p>☺旧时光</p>
<span class="menu-close">关闭</span>
</div>
<ul class="audio-inline">
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
var song = [
{
'cover' : 'https://yun.pcno.cn/www/ju/497986354.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : '背景音乐'
},
{
'cover' : 'https://yun.pcno.cn/www/ju/cover2.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : '这是一个新主题Ju'
},
{
'cover' : 'https://yun.pcno.cn/www/ju/cover5.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : '花里胡哨'
},
{
'cover' : 'https://yun.pcno.cn/www/ju/cover3.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : '为了纪念'
},
{
'cover' : 'https://yun.pcno.cn/www/ju/cover1.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : '为了祭奠'
}
];
var audioFn = audioPlay({
song : song,
autoPlay : false //是否立即播放第一首,autoPlay为true且song为空,会alert文本提示并退出
});
/* 向歌单中添加新曲目,第二个参数true为新增后立即播放该曲目,false则不播放 */
audioFn.newSong({
'cover' : 'https://yun.pcno.cn/www/ju/cover4.jpg',
'src' : 'https://yun.pcno.cn/mp3/wz.mp3',
'title' : 'Typecho'
},false);
/* 暂停播放 */
//audioFn.stopAudio();
/* 开启播放 */
//audioFn.playAudio();
/* 选择歌单中索引为3的曲目(索引是从0开始的),第二个参数true立即播放该曲目,false则不播放 */
//audioFn.selectMenu(3,true);
/* 查看歌单中的曲目 */
//console.log(audioFn.song);
/* 当前播放曲目的对象 */
//console.log(audioFn.audio);
});
</script>
搞定收工