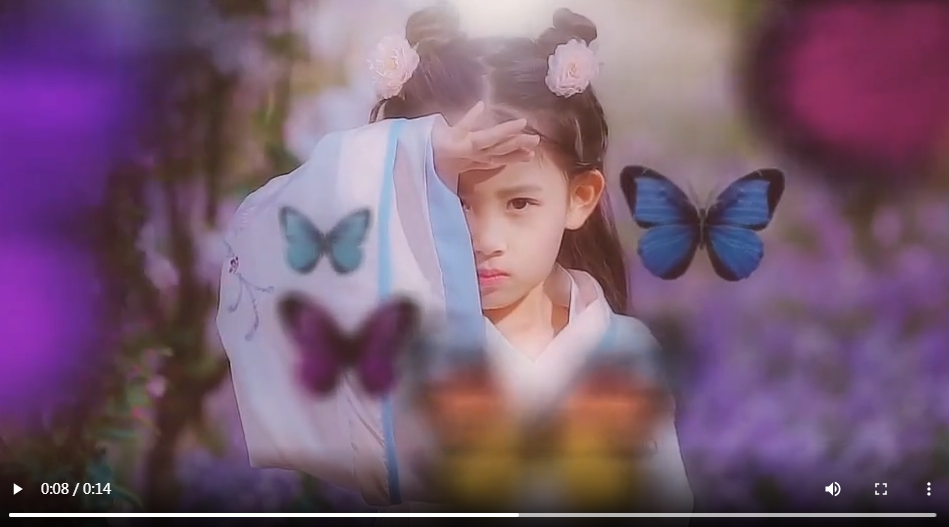
图片的高斯模糊动画
@-webkit-keyframes blur {
0% { -webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filter: blur(10px); -ms-filter: blur(10px); filter: blur(10px); }
50% { -webkit-filter: blur(5px); -moz-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); }
100% { -webkit-filter: blur(0px); -moz-filter: blur(0px); -ms-filter: blur(0px); filter: blur(0px); }
}
.div img {
border-radius: 4px; /*圆角*/
box-shadow: 10px 7px 13px #888885; /*立体感 阴影*/
-webkit-animation-name: blur; /*动画名称*/
-webkit-animation-duration: 3s; /*动画持续时间*/
-webkit-animation-iteration-count: 1; /*动画次数*/
-webkit-animation-delay: 0s; /*延迟时间*/
}
.div img:hover {
-webkit-filter: grayscale(100%); /*鼠标经过变黑白*/
}








很实用,学习中
文章不错交个朋友